[özellikler^=değer]
Özelliğin değeri mutlaka değer ile başlıyorsa demektir. Bu kurala uyan elementlerin özellikleri seçilir.
[özellik$=değer]
Özelliğin değeri mutlaka değer ile bitiyorsa demektir. Bu kurala uyan elementlerin özellikleri seçilir.
[özellik*=değer]
Özelliğin değeri içinde değer sözcüğü geçenler demektir. Bu kurala uyan elementlerin özellikleri seçilir.
Örnek Olarak ;
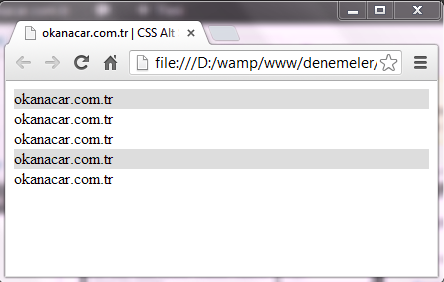
<style type="text/css">
div[id^="yeni"]{
background:#ddd;
}
</style>
<div id="yeni-icerik">okanacar.com.tr</div> <div id="eski-icerik">okanacar.com.tr</div> <div id="birinci-eski">okanacar.com.tr</div> <div id="yeni-icerik">okanacar.com.tr</div> <div id="eski-ikinci">okanacar.com.tr</div>